后台运行的页游脚本怎么用?脚本有什么特点?
- 游戏简评
- 2025-01-07
- 10
后台运行的页游脚本使用及特点解析
在现代网页游戏开发中,后台运行的页游脚本是一种常见的技术实现,它允许游戏在不干扰前台用户界面的情况下执行复杂的游戏逻辑和数据处理。本文将详细解析后台运行的页游脚本的使用方法和特点,帮助开发者和玩家更好地理解和利用这一技术。

1.后台页游脚本的作用与优势
在游戏开发过程中,后台脚本是那些在游戏界面背后执行代码,不直接与玩家交互的部分。它们通常用于处理游戏的业务逻辑,如角色行为、得分系统、计时器、网络通信等。后台页游脚本的好处包括:
资源优化:允许游戏逻辑与渲染流程分离,提高浏览器的渲染效率。
代码结构清晰:将业务逻辑从用户界面代码中分离出来,使代码结构更清晰,更易于维护。
性能提升:后台脚本可以被设计为异步执行,从而避免阻塞用户界面。
2.如何编写后台运行的页游脚本
编写后台页游脚本通常涉及以下步骤:
定义脚本文件:创建一个或多个JavaScript文件(.js),专门用于后台逻辑。
利用WebWorkers:利用HTML5的WebWorkers技术可以创建后台线程执行JavaScript代码。在这里,您可以执行密集的计算或网络请求,而不需要等到主线程完成。
数据通信:通过postMessage和onmessage事件来在主线程和后台线程之间传递数据。
异步处理:在后台脚本中,应尽量使用回调函数、Promise或async/await来处理异步操作,避免阻塞主线程。

3.后台页游脚本的特点
页游后台脚本的特点主要表现在以下几个方面:
非阻塞性:后台脚本通常用于非阻塞操作,不会导致用户界面冻结。
并行处理能力:后台脚本允许同时进行多个后台任务,不互相影响。
支持多线程:虽然WebWorkers有线程数量的限制,但它允许开发者为不同的任务划分不同的线程。
安全性:后台线程与主线程有不同的作用域,主线程中的变量不会被后台线程访问,这提高了代码的安全性。
易于扩展和维护:由于后台逻辑与界面逻辑的分离,使得整个游戏代码结构更加模块化,便于后续的扩展和维护。

4.使用后台页游脚本的注意事项
在开发中,有一些注意事项需要牢记:
资源限制:不同的浏览器对WebWorkers使用的资源有限制,需合理规划后台任务的资源需求。
调试困难:由于后台脚本运行在独立的线程中,它们的调试相较于主线程脚本更加困难,需要特别注意日志记录和错误处理。
线程同步:在多个后台脚本间共享数据时,需要注意线程同步问题,避免数据冲突或竞态条件。
5.实际应用案例分析
具体示例可以帮助我们更好地理解后台页游脚本的应用:
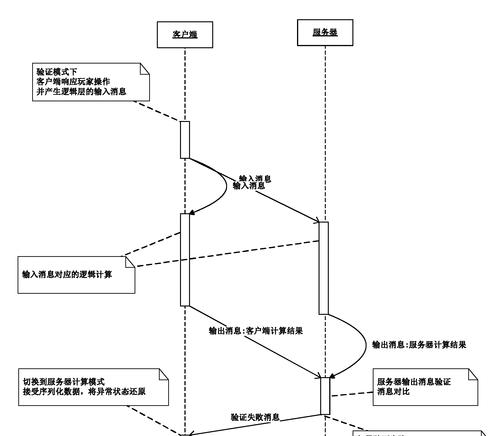
示例场景:一个玩家在参与多人在线战斗游戏时,游戏需要在后台实时更新其他玩家的位置并计算得分。
后台任务分解:将计算玩家位置更新和得分的逻辑转移到后台线程,分担主线程负担。
数据同步:使用postMessage来周期性地将玩家状态信息从后台线程传递到主线程,更新游戏UI。
异常处理:确保主线程能够捕获并处理来自后台线程的任何异常,保证游戏稳定运行。
结尾
通过以上内容,您应该对后台运行的页游脚本有了一个全面的认识,包括它们如何工作、如何编写以及它们的特点和应用。理解并正确使用这些脚本能够大幅提高您的游戏性能和用户体验。当然,学习和掌握新技能需要时间和实践。不断尝试和改进将帮助您在网页游戏开发的道路上走得更远。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。!
本文链接:https://www.waletao.com/article-35530-1.html